Tugas Softskill
A.
Arsitektur
Web
1. Definisi arsitektur web
Arsitektur web adalah konsep
struktur dari WWW (World Wide Web). WWW
atau internet adalah media yang memungkinkan komunikasi antara sesama pengguna
dan interaksi teknis antara berbagai
sistem dan subsistem. Ini dapat direalisasikan dengan komponen dan format data
yang berbeda, yang biasanya disusun dalam tingkatan-tingkatan yang berbeda.
Secara keseluruhan, komponen dan format data membentuk infrastruktur internet,
yang dimungkinkan oleh tiga komponen inti yaitu: protokol transmisi data (TCP / IP,
HTTP, HTTPS), format representasi (HTML, CSS, XML), dan pengalamatan standar(URI,
URL ). Istilah arsitektur web harus dibedakan dari istilah arsitektur situs web
dan arsitektur informasi.
2. Tipe tipe arsitektur web
a.
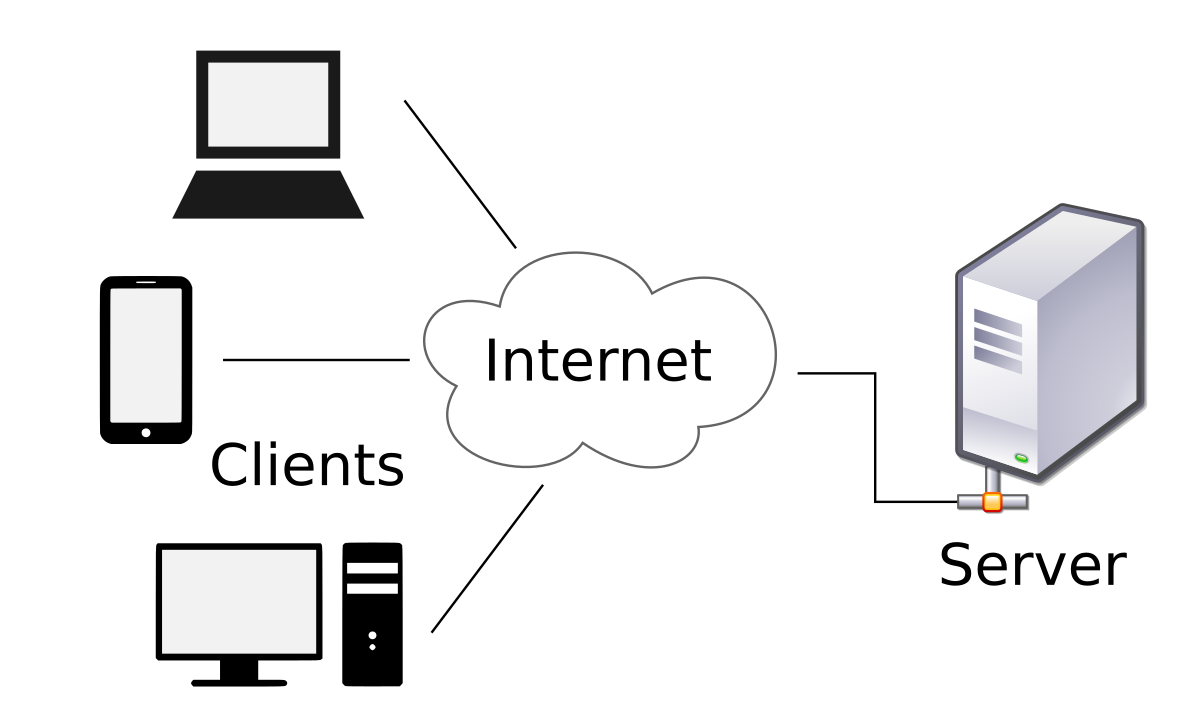
Client server model

Dalam
model klien/server, sebuah aplikasi dibagi menjadi dua bagian yang terpisah,
tetapi masih merupakan sebuah kesatuan yakni komponen klien dan komponen
server. Komponen klien juga sering disebut sebagai front-end, sementara
komponen server disebut sebagai back-end. Komponen klien dari aplikasi tersebut
dijalankan dalam sebuah workstation dan menerima masukan data dari pengguna.
Komponen klien tersebut akan menyiapkan data yang dimasukkan oleh pengguna
dengan menggunakan teknologi pemrosesan tertentu dan mengirimkannya kepada
komponen server yang dijalankan di atas mesin server, umumnya dalam bentuk
request terhadap beberapa layanan yang dimiliki oleh server. Komponen server
akan menerima request dari klien, dan langsung memprosesnya dan mengembalikan
hasil pemrosesan tersebut kepada klien. Klien pun menerima informasi hasil
pemrosesan data yang dilakukan server dan menampilkannya kepada pengguna,
dengan menggunakan aplikasi yang berinteraksi dengan pengguna.
b.
Three tier model (model 3 tingkatan)
Model
three-tier atau multi-tier dikembangkan untuk menjawab keterbatasan pada
arsitektur client/server. Dalam model ini, pemrosesan disebarkan di dalam tiga
lapisan atau lebih jika diterapkan arsitektur multi tier. Lapisan ketiga dalam
arsitektur ini masing-masing menjumlahkan fungsionalitas khusus. Yaitu : layanan presentasi tingkat client, layanan
bisnis tingkat menengah, dan layanan
data tingkat sumber data.
Ada beberapa
bahasa pemrograman dan framework yang dapat menerapkan model 3 tingkatan yaitu:
·
PHP
·
CGI
·
JSP
·
ASP.NET
·
AJAX
·
Microsoft
Silverlight
·
JSON
·
JavaScript
SOA
(service oriented architecture, arsitektur berorientasi layanan) adalah suatu
gaya arsitektur sistem yang membuat dan menggunakan proses bisnis dalam bentuk
paket layanan sepanjang siklus hidupnya. SOA juga mendefinisikan dan menentukan
arsitektur teknologi informasi (TI) yang dapat menunjang berbagai aplikasi
untuk saling bertukar data dan berpartisipasi dalam proses bisnis.
Fungsi-fungsi ini tidak terikat dengan sistem operasi dan bahasa pemrograman
yang mendasari aplikasi-aplikasi tersebut.
SOA
membagi fungsi-fungsi menjadi unit-unit yang berbeda (layanan), yang dapat
didistribusikan melalui suatu jaringan dan dikombinasikan serta digunakan ulang
untuk membentuk aplikasi bisnis. Layanan-layanan ini saling berkomunikasi
dengan mempertukarkan data antar mereka atau dengan mengkoordinasikan aktivitas
antara dua atau lebih layanan. Konsep SOA sering dianggap didasari atau
berkembang dari konsep-konsep yang lebih lama dari komputasi terdistribusi dan
pemrograman modular.
Cara mengelola website cukup mudah
dibanding dengan pembuatan sebuah website dari awal. Adapun cara – cara untuk
mengelola website diantaranya:
Hal yang paling penting dari
pengelolaan website yakni konsisten. Konsisten dengan apa yang sudah kita
rancang dari awal. Mengenai postingan yang harus kita muat di website harus
konsisten yang masih tetap dalam tema website. Hal ini bermaksut untuk menarik
minat pengguna kita, jika kita selalu update dengan apa yang kita tawarkan,
maka pengguna akan dipastikan selalu memantau website kita. Hal ini membuat
rating website kita bagus dan bisa sangat menguntungkan untuk pemilik website.
Jika Anda ingin website Anda
kebanjiran pengujung, jangan pernah lupakan poin ke 2 ini karena konten atau
artikel yang ada pada web Anda yang sangat berpengaruh untuk meningkatkan
pengunjung web Anda. Pastikan untuk membuat konten yang bermanfaat untuk banyak
orang dan sesuai dengan niche website Anda.
Bagi website yang sudah memliki
rating yang bagus, akan mendapatkan penawaran iklan dari berbagai pihak. Akan
tetapi kita sebagai pemilim harus bisa meletakkan iklan diwebsite kita diluar
kolom posting. Ini bertujuan agar pengguna website kita tidak terganggu oleh
iklan yang berada di website kita.
4. Perbaikan dan keamanan

C.
Web
content
1.
Text
2.
Multimedia
·
Animasi
·
Gambar
·
Audio
·
Video
D.
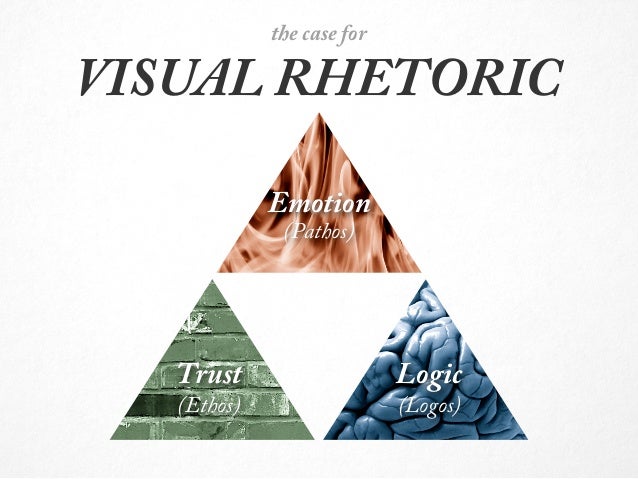
Retorika
visual
Retorika visual menekankan gambar
sebagai ekspresi sensoris dari makna budaya dan kontekstual, yang bertentangan
dengan pertimbangan estetika murni. Retorika
visual telah didekati dan diterapkan dalam berbagai bidang akademik termasuk
sejarah seni, linguistik, semiotik, studi budaya, komunikasi bisnis dan teknis,
komunikasi ucapan, dan retorika klasik. Retorika visual berupaya mengembangkan
teori retorika dengan cara yang lebih komprehensif dan inklusif sehubungan
dengan gambar dan interpretasinya. Meskipun penggunaan gambar sebagai bentuk
komunikasi bukanlah konsep baru, kemajuan teknologi saat ini telah membuat
produksi massal dan distribusi gambar jauh lebih mudah.
SUMBER:










Komentar
Posting Komentar